Figma vs XD 디자인 툴 비교 어느 툴을 사용할지 고민되신다면, 두 가지 툴을 모두 사용해본 경험을 바탕으로 소개해 드릴게요. 두 툴 모두 UX/UI 디자인에서 매우 인기 있는 툴이지만, 각기 다른 장점과 기능을 가지고 있어 어떤 툴이 더 좋은지는 디자이너의 필요와 작업 방식에 따라 달라집니다. 아래에서 두 툴을 비교해 볼게요.
Table of Contents
Figma vs XD 디자인 툴 비교: 주요 기능과 장단점
Figma의 가장 큰 장점은 실시간 협업 기능이에요. 팀원들이 동시에 작업할 수 있어, 특히 원격 근무나 대규모 프로젝트에서 강점을 발휘하죠. 또한, 디자인 시스템 관리와 플러그인 생태계도 매우 강력해요. 이미 많은 회사들이 Figma로 전환하고 있으며, 채용 공고에서도 Figma 사용 경험을 요구하는 경우가 많아지고 있어요.
Figma의 단점은 클라우드 기반 툴이라는 점이에요. 인터넷 연결이 불안정하면 작업이 중단될 수 있으며, 서버 불안정성 문제도 가끔 있었어요. 다행히 최근에는 이런 문제가 많이 개선된 것 같아요.
반면, Adobe XD의 장점은 Adobe 생태계와의 호환성이에요. Photoshop, Illustrator 등 다른 Adobe 툴들과의 연동이 자연스러워, 기존에 Adobe 툴을 사용해온 디자이너들에게는 매우 유리해요.
Adobe XD의 단점은 실시간 협업 기능이 제한적이라는 점이에요. 또한, 플러그인 확장성이 Figma에 비해 부족하고, 파일 호환성에서도 다소 제약이 있어요.
Figma vs XD 디자인 툴 가격 비교
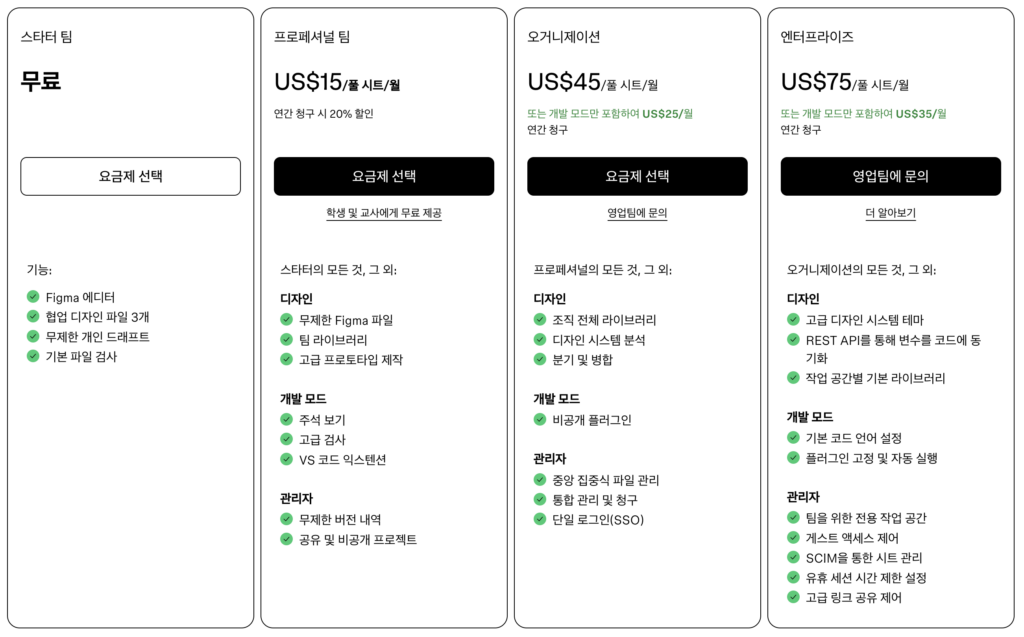
Figma는 무료 플랜을 기본으로 제공하지만, 라이브러리 관리나 Dev Mode 사용을 위해서는 유료 플랜으로 업그레이드가 필요해요. 팀 규모에 따라 계정당 비용이 추가될 수 있어요.
스타터- 프리랜서, 개인이 사용 가능(제한적 기능)
프로페셔널 팀 – 팀단위에서 사용(개발자와 함께 일하고 있다면 필수)
오거니제이션 – 조직 전체에서 사용(타팀도 피그마를 사용한다면 추천)
엔터프라이즈 – 대기업이나 글로벌 팀, 보안이 중요한 금융, 의료, 정부 기관과 같은 조직에 적합

Adobe XD도 무료 플랜을 제공하지만, 고급 기능이나 협업 기능을 사용하려면 유료 플랜을 구독해야 해요. 다만, 이미 Adobe Creative Cloud를 구독 중이라면 추가 비용 없이 Adobe XD를 사용할 수 있어요. Adobe Xd 단독 요금제는 월 11,000원이며 Adobe 모든 앱 패키지 요금제는 월 62,000원입니다.
팀의 특성에 따라 어떤 툴이 더 적합할까?
협업과 플랫폼 독립성이 중요한 경우: Figma가 더 나은 선택일 수 있어요. 특히, 원격 팀이나 다양한 운영 체제에서 작업하는 팀에게는 큰 장점이 됩니다.
Adobe 생태계에 익숙하고, 고급 애니메이션 작업이 필요한 경우: Adobe XD가 더 적합해요. 이미 Adobe 툴을 많이 사용하고 있다면, XD는 자연스럽게 워크플로우에 통합될 수 있어요.

알아두면 좋은 디자인 프로토타이핑 툴
- InVision: nVision은 주로 빠르게 페이지와 페이지를 연결하여 프로토타입을 만들 때 사용됩니다. 특히, 신속한 프로토타입 제작에 적합하며, 클라이언트 피드백을 쉽게 받을 수 있는 협업 기능도 제공됩니다.
- ProtoPie: ProtoPie는 고급 상호작용과 애니메이션을 디자인할 수 있는 툴로, 시간 차이(딜레이)와 같은 세부적인 인터랙션을 미세 조정할 수 있습니다. 이 도구는 미세한 동작과 애니메이션까지 디테일하게 구현하고자 할 때 매우 유용합니다.(단, 학습하는데 상당한 시간이 소요됩니다.)
- Framer: Framer는 복잡한 인터랙션과 애니메이션을 디자인할 수 있는 도구로, 코드를 활용해 더 정교한 프로토타입을 제작할 수 있습니다. 디자이너와 개발자 간의 협업에도 매우 유용합니다.(토스 디자이너들이 사용하는 툴이죠!)
- Zeplin: Zeplin은 프로토타입을 개발자와 공유하고 협업하는 데 특화된 툴입니다. 디자인을 코드로 쉽게 변환하여 개발자가 이해하고 구현할 수 있도록 지원합니다.(Adobe XD를 사용할 예정이라면 제플린도 필요해요!)
실무 경험을 바탕으로한 최종 선택은 Figma!
예전에는 Adobe Photoshop을 디자인 툴로 사용했었는데요. 이후 Adobe XD를 사용하다가, 디자인 시스템 관리를 체계적으로 하고 싶어서 Figma로 툴을 변경하게 되었어요. Figma는 벡터 기반의 디자인 툴이라 처음에는 조금 어렵게 느껴졌지만, 대부분의 디자인 툴이 비슷한 방식으로 작동해서 금방 익힐 수 있었어요. 주로 유튜브나 인스타그램에서 정보를 얻어 학습했고, 이후 팀원들에게도 교육할 수 있었어요. 지금은 Photoshop은 이미지 누끼 작업이나 합성에만 사용하고 있어요.
이상 Figma vs XD 디자인 툴 비교에 대해 알아보았습니다. 최종 선택은 팀과 조직의 상황, 그리고 프로젝트의 특성에 따라 달라지겠지만, 이번 포스팅이 여러분이 적합한 툴을 선택하는 데 도움이 되었길 바랍니다. 각 툴의 장단점을 잘 고려하여, 여러분의 작업에 가장 잘 맞는 도구를 선택하셔서 멋진 디자인을 완성하시길 바랄게요!